
Mobile Website/mobiler Onlineshop: 4 einfache, direkt umsetzbare Tipps für ein besseres Nutzungserlebnis
Auf mobilen Endgeräten entscheiden Kleinigkeiten darüber, ob die Nutzer auf der Website bzw. im Onlineshop bleiben oder gehen. Oft lässt sich das Nutzungserlebnis bereits mit kleinen Anpassungen verbessern und im Idealfall die User in Kunden konvertieren. Mit unseren 4 folgenden Tipps gestaltest Du Deine Webpräsenz oder Deinen JTL-Shop nutzerfreundlich und verkaufsfördernd.
Tipp 1: Nutze die Bildschirmgröße auf mobilen Endgeräten optimal aus
Ein mobiler Bildschirm bietet nur begrenzt Platz. Diesen gilt es, optimal zu nutzen. Mit den folgenden Prinzipien sorgst Du für eine gute Nutzererfahrung sowie eine optimale Performance:
- Priorisierung der Inhalte: Identifiziere die wichtigsten Informationen und Funktionen, die Benutzer auf Deiner Website suchen bzw. für die Informationsbeschaffung benötigen. Stelle sicher, dass sie prominent und leicht zugänglich sind. Dies könnte z. B. Schlüsselprodukte, Suchfunktionen, Warenkorb und Loginbereich, eine leichte Navigation zwischen den Kategorien sowie das Setzen von Filtern umfassen.
- Kompakte Navigation: Verwende ein klares Menü, vermeide hierfür übermäßige Untermenüs und ermögliche einen einfachen Zugriff auf Hauptseiten von allen Unterseiten Deiner Website.
- Horizontales Swipen: Statt vertikal zu scrollen, lässt sich mobil durch horizontales Scrollen Platz schaffen. Dies eignet sich überall dort, wo viele Artikel wie ein Slider angezeigt werden sollen, um nicht die weitere Seite zu überladen: z. B. bei Cross-Selling-Vorschlägen oder ähnlichen Artikeln. Befinden sich rechts und links weitere Elemente, muss dies den Besuchern jedoch klar kommuniziert werden, sonst werden die waagerecht angeordneten Inhalte womöglich übersehen. Einen Anreiz zum horizontalen Scrollen setzen z. B. Navigationspfeile, Dots unter Artikelbildern oder angezeigte Elemente im Anschnitt.
- Reduzierter Text: Minimiere den Textumfang auf das Wesentliche. Klare und prägnante Formulierungen erleichtern die Lesbarkeit auf kleinen Bildschirmen. Verwende Formatierungen, wie Aufzählungszeichen oder Fettungen, damit Deine Nutzer die Informationen schnell erfassen. Vermeide zu kleine Schriftgrößen und übermäßig lange Absätze.
- Touch-freundliche Elemente: Stelle sicher, dass Schaltflächen und Interaktionselemente groß genug sind, um leicht mit den Fingern getippt zu werden. Lasse ausreichend Abstand zwischen den Elementen, so verhinderst Du versehentliche Berührungen.
- Mobiles Caching: Nutze mobiles Caching, um häufig besuchte Seiten und Ressourcen auf dem Gerät des Benutzers zu speichern und somit die Ladezeiten zu optimieren.
- Analyse & Optimierung: Nutze Tools zur Analyse des Nutzerverhaltens auf mobilen Geräten. Durch diese erkennst Du Schwachstellen in der Benutzererfahrung und kannst kontinuierlich Verbesserungen vornehmen.

Onlineshops müssen vor allem mobil funktionieren
Quelle: knowmates Bildbearbeitung canva.com
Tipp 2: Erleichtere die Bedienbarkeit durch mobile Tastaturen
Formulare ausfüllen ist auf Handys oft schwieriger als auf großen Bildschirmen. Verwende daher für mobile Geräte bereits das passende Tastaturlayout: Zeige z. B. für die Eingabe der E-Mail-Adresse bereits das @-Zeichen direkt an oder für die Eingabe von Zahlen Ziffern, etwa für das Formularfeld von Telefonnummer oder Postleitzahl. Um die richtige Tastatur anzuzeigen, musst Du nur das Attribut „type“ im Input-Feld richtig setzen. Also z. B. „email“ „number“ statt „text“.
Tipp 3: Stelle mobil-optimierte Teaser zur Verfügung
Teaser müssen auch auf Smartphones sofort erfassbar sein. Stellst Du hingegen lediglich die Desktop-Teaser verkleinert dar, erkennt Dein Nutzer oft nichts. Erstelle deshalb lieber für die mobile Ansicht spezifische Teaser. Hierfür sind ggf. Designanpassungen notwendig. Änderungen gegenüber Desktop-Teasern können zum Beispiel folgende Elemente betreffen:
- Bilder ausblenden/verkleinern
- Texte kürzen/ausblenden
- Überschrift größer darstellen
Tipp 4: Optimiere die Benutzerfreundlichkeit
Vereinfache Deinen Usern die Navigation und Interaktion. Für eine optimale Benutzerfreundlichkeit sind eine leicht zu bedienende, intelligente Suche, schnelle Kontaktaufnahme für Fragen, große Schaltflächen, gut lesbare Schriftarten und klare Call-to-Action-Elemente sowie ein kompakter Check-out mit passenden Zahlungsarten wichtig.
Ab 25. Juni 2025 tritt zudem das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Damit wird Barrierefreiheit für Privatunternehmen zur Pflicht. Mit dem BFSG soll allen Menschen die Teilhabe am Wirtschaftsleben ermöglicht werden, insbesondere fordert das Gesetz eine digitale Barrierefreiheit. Da dies Dienstleistungen im elektronischen Geschäftsverkehr mit Verbrauchern, wie E-Commerce oder Online-Termin-Buchungs-Tools beinhaltet, sind Webshops ebenfalls betroffen. Ziel ist es, die Dienstleistungen „für Menschen mit Behinderung in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar“ zu gestalten (Gesetz zur Umsetzung der Richtlinie (EU) 2019/882 des Europäischen Parlaments und des Rates über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen und zur Änderung anderer Gesetze, Abs. 2, § 3). Welche Anforderungen Onlinehändler im Konkreten umsetzen müssen, schauen wir uns in einem gesonderten Gastbeitrag vom Händlerbund detailliert an.
Gut sichtbare & einfach bedienbare Suchfunktion
Erleichtere Deinen Kunden den Weg zum Produkt. Eine leicht auffindbare Suchfunktion unterstützt Interessenten auf der Suche nach Produkten und leitet sie auf die gewünschte Artikelseite. Implementiere idealerweise eine intelligente Autovervollständigung, die nach wenigen eingetippten Buchstaben passende Suchwörter oder Phrasen vorschlägt, um die Suche zu beschleunigen. Für den JTL-Shop eignet sich z. B. DooFinder. Dieses Tool bewältigt sogar Rechtschreibfehler und Synonyme.

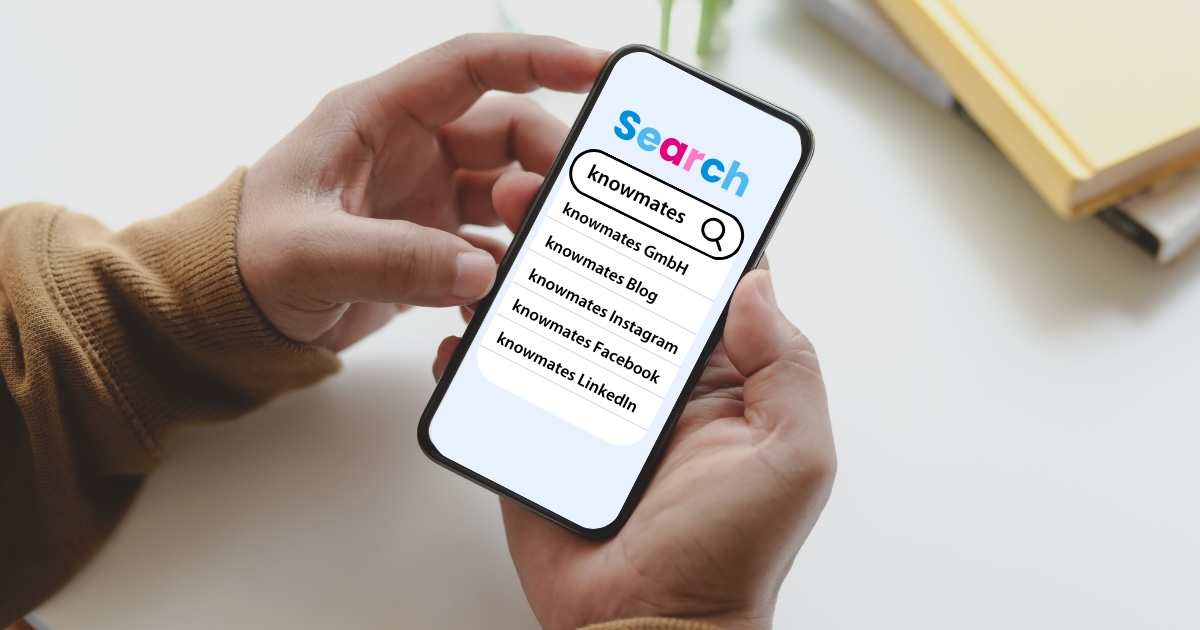
Eine intelligente Suche erleichtert die Bedienbarkeit des Onlineshops
Quelle: knowmates Bildbearbeitung canva.com
Mobile Kundensupport-Optionen für eine einfache Kontaktaufnahme
Integriere Kundensupport-Optionen, die für mobile Geräte optimiert sind, wie Live-Chat oder Click-to-Call. So kannst Du Kunden bei Fragen oder Problemen direkt unterstützen und bedienst ihr normales Nutzungsverhalten – z. B. per WhatsApp-Chat oder via Facebook Messenger. Mit unserem Plugin “Messenger Kontaktlayer” blendest Du WhatsApp- sowie Facebook-Messenger im JTL-Shop ein, beantwortest Kundenfragen direkt über die Messenger und bietest Deinen Kunden moderne Kommunikationswege an.
mehr erfahrenGeeignete Schriftarten für mobile Endgeräte
Bei der Auswahl von Schriftarten für Deinen Onlineshop ist die Lesbarkeit entscheidend. Wir empfehlen daher den Einsatz von serifenlosen Schriftarten, die keine angefügten Verzierungen oder Striche am Ende der Hauptstriche von Buchstaben enthalten. Serifenlose Schriftarten haben klare, glatte Linien, sodass die Buchstaben oft geradlinig und ohne zusätzliche Kurven oder Ornamente erscheinen. Auch die Strichstärke der Buchstaben ist in der Regel gleichmäßig, ohne ausgeprägte Verdickungen oder Verdünnungen entlang der Buchstabenformen.
Aufgrund der klaren Linienführung tragen diese Schriftarten zur leichteren Lesbarkeit, selbst bei niedriger Auflösung, bei – insbesondere auf Bildschirmen. Da serifenlose Schriftarten keine zusätzlichen Verzierungen haben, sind sie oft platzsparender sowie effizienter in Bezug auf den verfügbaren Raum und daher ideal für den Einsatz auf mobilen Endgeräten geeignet. Zudem vermitteln die Schriftarten eine moderne Ästhetik und unterstreichen in digitalen Anwendungen, Websites und Shops ein zeitgemäßes Design.

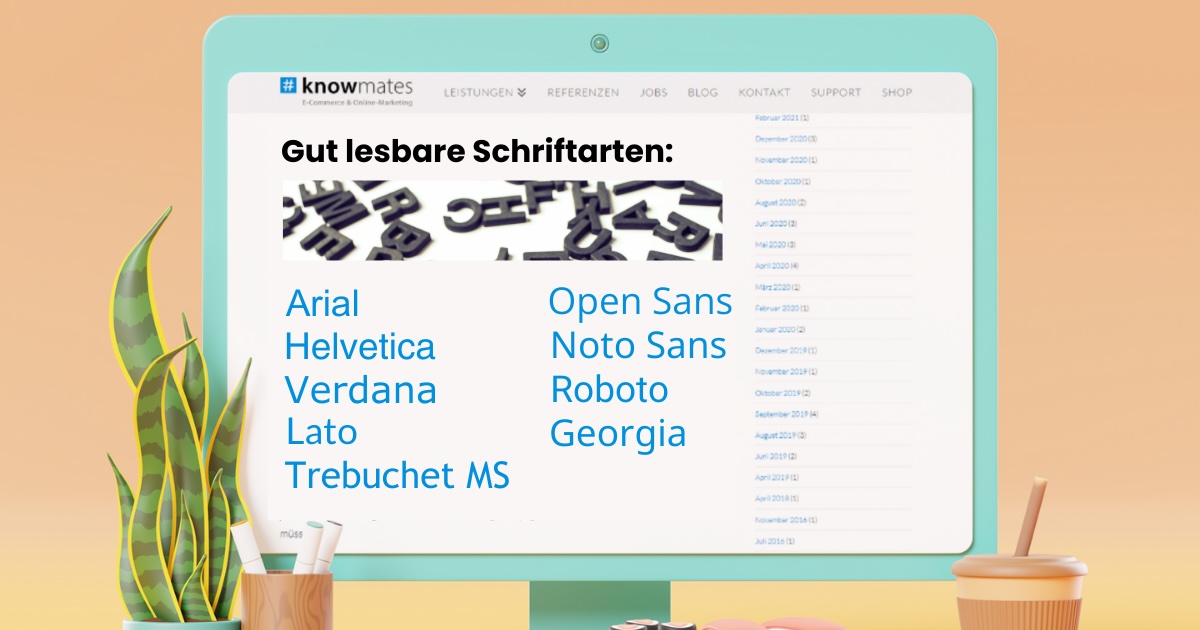
Die richtige Schriftart erleichtert die Lesbarkeit
Quelle: knowmates Bildbearbeitung canva.com
Beispiele für serifenlose Schriftarten sind: Arial, Helvetica, Roboto, Open Sans, Lato, Georgia, Verdana sowie Noto Sans und Trebuchet MS.
Du kannst zwischen vielen verschiedenen Stilen von serifenlosen Schriftarten auswählen: von schlicht und minimalistisch bis hin zu kühn und verspielt. Daher können die genauen visuellen Merkmale je nach spezifischer Schriftart variieren. Berücksichtige bei der Auswahl Deiner Schriftart unbedingt Deine Marke und Deine Produkte: Passt die gewählte Schriftart dazu? Spiegelt sie Deine Marke optimal wider? Beachte zudem den Kontext, in dem Du die Schrift verwenden wirst. Für Überschriften kannst Du eine auffälligere Schriftart nutzen, während der Haupttext eine leicht lesbare, klare Schriftart erfordert. Zusätzlich solltest Du die Schriftgrößen und Zeilenabstände so einstellen, dass die Texte auch auf kleineren Bildschirmen gut lesbar sind.
Achte in jedem Fall auch darauf, die Schriftarten lokal vom eigenen Server zu laden. In der Vergangenheit gab es vermehrt Abmahnungen, weil beim „normalen“ Laden der Fonts eine Verbindung zu den Google-Servern hergestellt wurde.
Gestaltung der Call-to-Action-Elemente (CTA)
Klare Call-to-Action-Elemente sind entscheidend, um die Conversion-Rate zu erhöhen. Beachte bei der Gestaltung von Schaltflächen wie Buttons daher unsere Tipps:
- Auffälliges Design: CTA-Elemente sollten sich visuell von anderen Elementen auf der Seite abheben. Verwende auffällige Farben, die sich gut vom Hintergrund unterscheiden, um die Aufmerksamkeit der Nutzer zu gewinnen.
- Klare Texte: Der Text des CTA sollte klar und prägnant sein. Verwende aktive Verben und klare Aussagen, die den Benutzern genau mitteilen, welche Aktion sie ausführen sollen. Zum Beispiel: „Jetzt kaufen“, „Kostenlos testen“ oder „Angebot anfordern“.
- Platzierung: Positioniere die Buttons an einer gut sichtbaren Stelle auf der Seite – etwa direkt unter der Kurzbeschreibung des Produktes, zusätzlich am Ende von Produktbeschreibungen oder auf einer Inhaltsseite an passender Stelle als bewusste Unterbrechung im Textverlauf.
- Größe & Form: Gestalte den CTA groß genug, damit er leicht zu erkennen ist, aber nicht so groß, dass er die gesamte Seite dominiert. Achte darauf, dass die Schaltfläche auf Touchscreens gut bedienbar ist.
- Weißraum: Um den CTA herum sollte ausreichend Weißraum vorhanden sein, um ihn von anderen Inhalten zu trennen und die Fokussierung zu erleichtern.
- Konsistenz: Verwende konsistente Designelemente für CTA-Schaltflächen auf Deiner Website oder in Deinem Shop. Dies schafft Vertrauen und erleichtert es den Benutzern, den CTA zu erkennen.
- Kontrastreiche Farben: Verwende Farben mit ausreichendem Kontrast, damit der CTA leicht erkennbar ist. Achte darauf, dass die Farben mit dem Gesamtdesign harmonieren.
- Feedback bei Interaktion: Gib den Benutzern ein visuelles Feedback, wenn sie den CTA antippen oder ihn mit dem Finger fixieren. Dies kann durch Änderungen der Farbe oder Animationen beim Wechsel von der normalen Ansicht erfolgen. Dadurch zeigst Du dem User, dass die Aktion erkannt wurde.
- Klarer Mehrwert: Kommuniziere den Nutzen oder den Mehrwert, den Benutzer erhalten, wenn sie auf den CTA klicken. Zeige z. B. an, dass es sich um eine limitierte Aktion handelt oder dass ein spezielles Angebot verfügbar ist.

CTA-Elemente animieren den Kunden zur Interaktion
Quelle: knowmates Bildbearbeitung canva.com
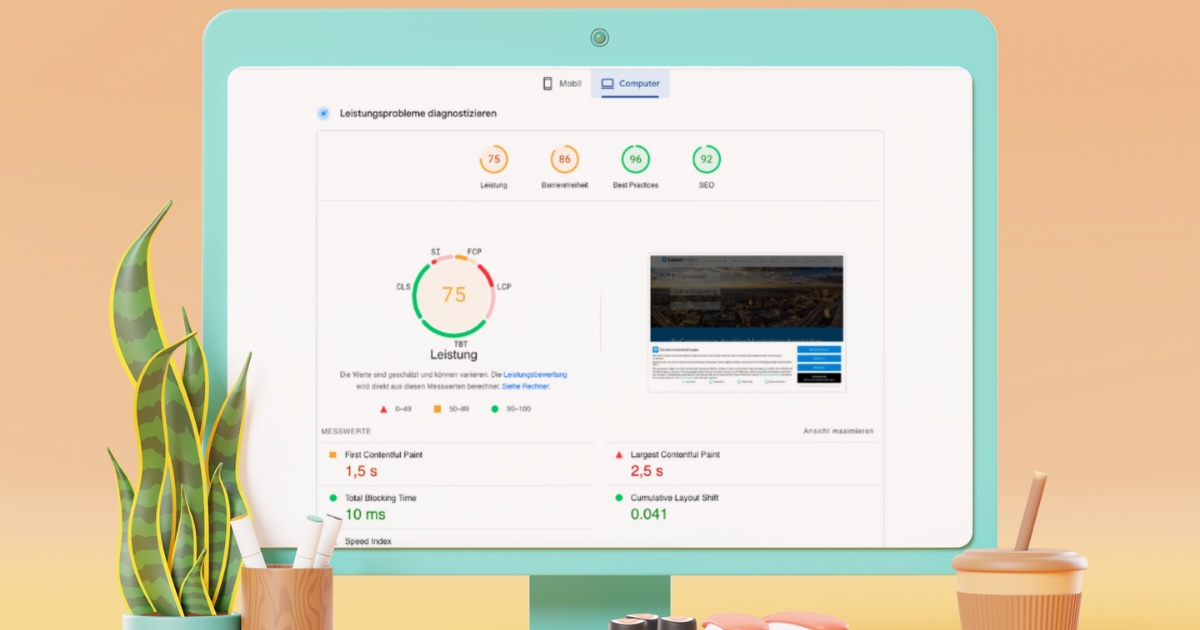
Schnelle Ladezeiten
Optimiere die Ladezeiten für mobile Geräte. Lange Ladezeiten führen zu Frustration und schrecken potenzielle Kunden ab. Für schnelle Seitenaufrufe solltest Du die verwendeten Bilder komprimieren, die Dateigröße reduzieren, ohne dabei die Qualität zu stark zu beeinträchtigen. Verwende das richtige Bildformat (z. B. WebP), das kleinere Dateigrößen bei gleichbleibender Qualität ermöglicht. Implementiere Lazy Load, um Bilder nur dann zu laden, wenn sie im sichtbaren Bereich des Benutzers erscheinen.
Minimiere und bündle CSS- sowie JavaScript-Dateien, um die Anzahl der HTTP-Anfragen zu reduzieren. Verschiebe außerdem nicht notwendige Skripte ans Ende der Seite oder verwende das Attribut „async“ für das Laden von Skripten, um die Rendering-Leistung zu verbessern. Setze auf angemessene Ablaufdaten für Ressourcen, dies beschleunigt wiederholte Besuche. Verwende Content Delivery Networks (CDNs), um statische Ressourcen näher am Benutzer zu platzieren. Um die Übertragungsgeschwindigkeiten zu verbessern, kannst Du HTML-, CSS- und JavaScript-Dateien minimieren sowie unnötige Leerzeichen, Kommentare und Zeilenumbrüche entfernen.
Den PageSpeed beschleunigst Du zudem, indem Du HTTP-Anfragen reduzierst, die vom Server geladen werden müssen. Schau Dir die Anzahl und den Umfang Deiner Ressourcen wie Bilder, Skripte sowie Stylesheets an. Kombiniere kleine Bilddateien zu Sprites, um die Anzahl der Bildanfragen zu minimieren. Du kannst auch Bilder in verschiedenen Größen und Auflösungen, basierend auf dem Gerätetyp des Benutzers ausliefern. Verwende hierfür das <picture>-Element oder die srcset-Attribute, um adaptive Bilder bereitzustellen.
Neben diesen Optimierungen lassen sich auch serverseitige Verbesserungen erzielen, indem Du effiziente Servertechnologien, wie z. B. Caching-Mechanismen und Content Compression, verwendest und somit die Serverantwortzeit minimierst. Implementiere HTTP/2, um mehrere Ressourcen über eine einzige Verbindung zu übertragen. Priorisiere außerdem kritische Ressourcen, wie z. B. CSS und JavaScript und optimiere dadurch die Wartezeit für den Benutzer. Ergänzend zu Lazy Load, das die Initialisierungszeit beschleunigt, kannst Du AMP (Accelerated Mobile Pages) für statische Inhalte verwenden und somit eine besonders schnelle mobile Erfahrung bieten. Mit einem Mobile-Browser-Caching-Header speicherst Du zusätzlich mobile Browser-Inhalte und stellst sie bei nochmaligem Besuch schneller zur Verfügung.

Eine Kontrolle des PageSpeed deckt Handlungsempfehlungen auf
Quelle: knowmates Bildbearbeitung canva.com
Für einen optimalen PageSpeed solltest Du die Ladegeschwindigkeit Deiner mobilen Anwendung konstant testen, Verbesserungsbereiche identifizieren und diese anpassen. Dabei helfen Dir Tools wie Google PageSpeed Insights, Lighthouse oder WebPageTest. Führe anschließend Performance-Tests durch, um sicherzustellen, dass die Optimierungen weiterhin effektiv sind.
Geeignete Zahlungsmöglichkeiten für einen schnellen Check-out mit dem Smartphone
Onlineshopper, die mit dem Smartphone einkaufen, präferieren eine unkomplizierte Abwicklung der Zahlung. Biete daher Zahlungsarten an, die einen schnellen und unkomplizierten Check-out ermöglichen, wie Mobile Wallets. Via Apple Pay können z. B. Nutzer von iOS-Geräten eine schnelle und sichere Zahlung mit nur einem Fingerabdruck oder per Face ID auslösen. Mit Google Pay hingegen bezahlen Android-Nutzer schnell und kontaktlos, indem sie ihre gespeicherten Zahlungsinformationen verwenden. Auch PayPal bietet einen Express-Check-out an, bei dem Kunden mit nur wenigen Klicks bezahlen. Diese Bezahlvariante ermöglicht auch das Speichern von Zahlungsinformationen für zukünftige Einkäufe.

Biete verschiedene Bezahlmöglichkeiten für einen schnellen Check-out
Quelle: knowmates Bildbearbeitung canva.com
Berücksichtige bei der Wahl Deiner Bezahlarten die Vorlieben sowie Nutzungsgewohnheiten Deiner Zielgruppe und biete mehrere Zahlungsmethoden an, wie etwa zusätzlich zu den zuvor genannten Optionen Rechnungskauf, Kreditkartenzahlung, Sofortüberweisung oder für teurere Produkte den Kauf über eine Ratenzahlung. Gestalte den Check-out-Prozess einfach, kompakt und nutzerfreundlich. Im Check-out sollte es keine Ablenkungen geben, die den User vom Bestellabschluss abhalten. So minimierst Du Reibungsverluste, verhinderst Warenkorbabbrüche und verbesserst die Conversion-Rate.
Indem Du diese Punkte berücksichtigst, sorgst Du dafür, dass die mobile Ansicht Deiner Webpräsenz bzw. Deines Onlineshops ansprechend, benutzerfreundlich und funktional ist. Du möchtest all diese Punkte umsetzen, Dir fehlt jedoch das Know-how oder die Zeit? Wir unterstützen Dich gern und setzen Dein Projekt um. Vereinbare jetzt einen Beratungstermin. Wir analysieren Deine Seite und finden gemeinsam eine optimale Lösung.
Kontakt