
Best Practice: Tipps für eine konversionsstarke Produktseite
Wie sollte eine Seite gestaltet sein, damit Interessenten den Artikel auch kaufen? Wichtig ist, dass die Artikeldetailseite informiert, überzeugt und passend zum jeweiligen Produkt gestaltet ist. Worauf Du konkret achten solltest, verraten wir Dir jetzt – inkl. Best-Practice-Beispielen für Deine JTL-Artikeldetailseite.
Was ist auf einer Artikeldetailseite wichtig?
Gestalte die Artikeldetailseite klar und benutzerfreundlich. Um herauszufinden, was die Interessenten für eine Entscheidung bzw. Entscheidungshilfe benötigen, nimm deren Perspektive ein. Gehe auf die Produktseite und prüfe, ob sie die zentralen Fragen zum Produkt beantwortet, potenzielle Bedenken ausräumt und alle relevanten Informationen leicht zugänglich sind. Sorge dafür, dass sich Deine Kunden gut in Deinem Onlineshop zurechtfinden und Vertrauen in den Kaufprozess entwickeln.
Ladegeschwindigkeit (PageSpeed)
Nutzer sind ungeduldig. Daher wollen sie nicht lange warten, bis sie die gewünschten Informationen sehen. Das bedeutet: Sorge für optimale Ladezeiten, damit Deine Produktseite und alle wichtigen Elemente schnell angezeigt werden. Je länger die Seite lädt, desto eher springen Interessenten ab und kaufen bei der Konkurrenz.
Tipps für schnelle Ladezeiten
- gutes Hosting
- Verzicht auf unnötigen/nicht benutzten Code/Skript
- optimierte Bilder: Web-Auflösung von 72 dpi, Bilder komprimieren, richtiges Dateiformat (WebP)
- statische Inhalte wie Bilder, Videos & JavaScript-Dateien über Content Delivery Network (CDN) bereitstellen: so werden Inhalte unabhängig vom Standort immer schnell sowie zuverlässig geladen – mit verringerter Ladezeit
- Anzahl der HTTP-Requests (Herunterladen von Bildern, Stylesheets, JavaScript-Dateien) minimieren durch Zusammenfassen mehrerer CSS- oder JavaScript-Dateien in einzelne Dateien
- Caching für Website aktivieren, sodass Daten in einem temporären Speicherbereich geladen & schneller abgerufen werden
Tipp: Teste den PageSpeed Deiner Produktseiten direkt bei Google PageSpeed Insights oder anderen Anbietern. Orientiere Dich an einer idealen Ladezeit von unter 1,5 Sekunden.
Mobile Optimierung
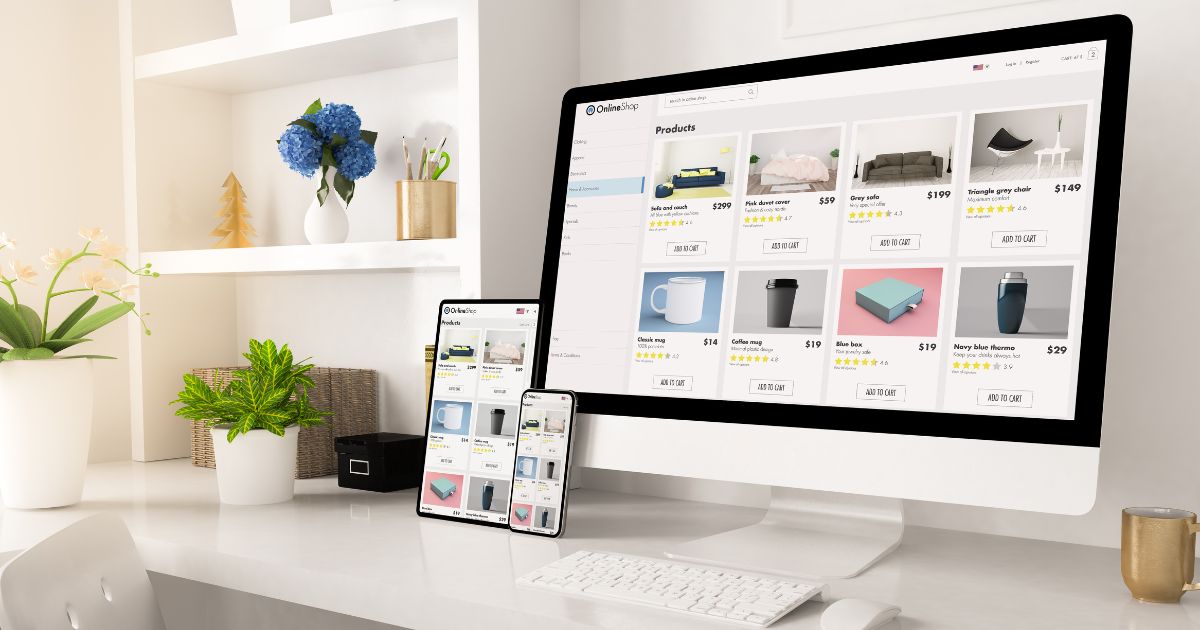
Die meisten Onlineshopper suchen mobil nach ihren Wunschartikeln. Stelle daher sicher, dass die Artikeldetailseite auch auf dem Tablet & Smartphone gut lesbar und navigierbar ist. Credo bei der Entwicklung: Mobile first! Beachte, dass die Nutzer wenig Zeit haben und auf dem Bildschirm weniger Platz als auf dem Desktop vorhanden ist. Dennoch stellen die User die gleichen Erwartungen an die mobile Nutzbarkeit wie an das Desktop-Shopping. Optimiere daher die Aufteilung der mobilen Artikeldetailseite. Schaffe Platz durch horizontales Scrollen, indem Du Produkte nebeneinander darstellt (z. B. ähnliche Produkte, Zubehör oder Cross-Selling). Animiere die Nutzer zum Scrollen durch angedeutete/angeschnittene Bild- und/oder Textelemente im Anriss.

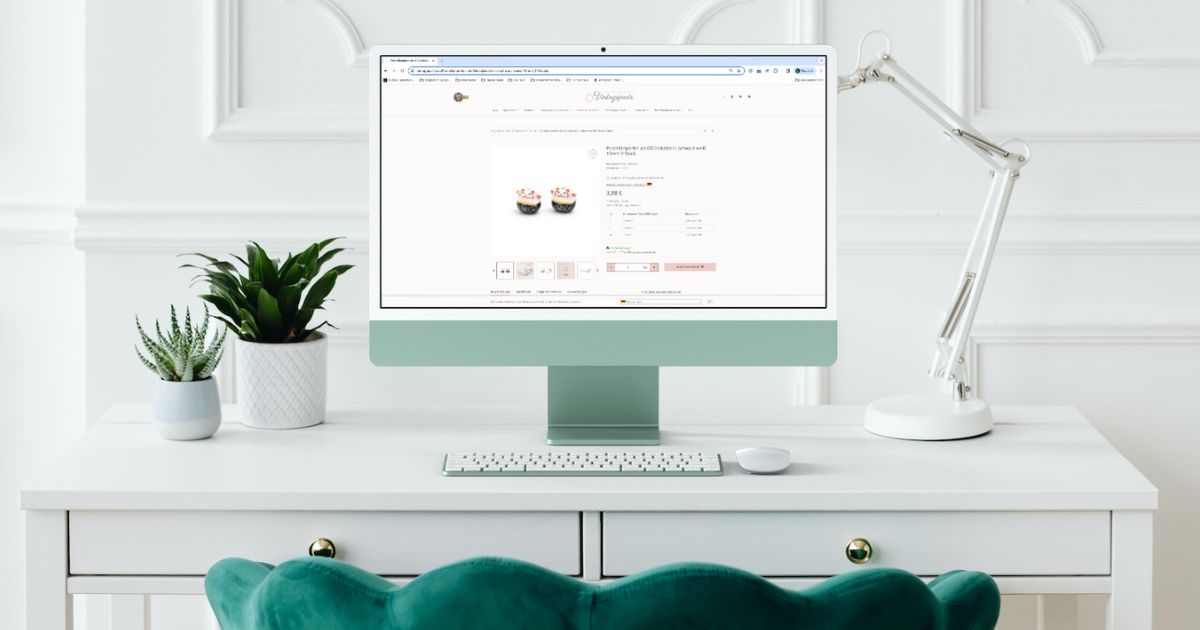
Achte darauf, dass Deine Produktseite auf allen Geräten gut angezeigt wird.
Quelle: McLittle | canva.com
Fokus auf Verkauf
Eine Produktseite besitzt nur eine Aufgabe: verkaufen. Reduziere daher alles, was vom Kauf ablenken könnte. Unnötige Informationen wären z. B. die Vorstellung Deines Instagram-Kanals – es sei denn, die Information hat einen Bezug zum Artikel. Zu viele Entscheidungsalternativen behindern die eigentliche Entscheidungsfindung.
Produktname
Verwende Marken- und Typ-Namen auch im Seitentitel, der (Meta-)Überschrift und Beschreibung, sowie in Bilddateinamen. Dadurch lieferst Du den Suchmaschinen wichtige Informationen und hilfst Deiner Kundschaft, Produkte bzw. Produktversionen schnell zu erkennen.
Produktbilder
In einem Onlineshop entfällt der haptische Eindruck. Deine Kunden können die Ware nicht anfassen, sich genau von allen Seiten dicht vor Augen führen oder sich umfassend im Ladengeschäft beraten lassen. All diese Aufgaben sollte Deine Produktseite erfüllen. Über gute Produktbilder präsentierst Du Deine Ware. Achte daher auf Produktbilder in einer guten Auflösung und Bildqualität. Zeige auf dem Produktfoto, was tatsächlich verkauft wird. Falls auf den Produktbildern Dekoration abgebildet ist, formuliere klar, was das Produkt und was lediglich schmückende Deko ist. Falls notwendig, füge einen entsprechenden Disclaimer hinzu.
Produktbilder aus verschiedenen Perspektiven
Produktbilder sind der Ersatz für die haptische Erfahrung im Ladengeschäft. Zeige den Artikel in der Bildergalerie aus verschiedenen Winkeln sowie Perspektiven.
Produkt in Anwendung
Schaffe die Möglichkeit, dass sich Kunden in das Produkt hineinversetzen können. Steigere den Kaufanreiz, indem Du den Artikel im Gebrauch darstellst. Zeige, wie das Produkt das Leben des Kunden verschönert, erleichtert … und (sofern sinnvoll) wie es im Raum wirkt.
Dimensionen
Zeige die Abmessungen am Produkt selbst. Mithilfe von Aufrisszeichnungen erkennen Kunden die Ausmaße auf einen Blick. Außerdem entlastest Du die Produkttexte und überlieferst Informationen leichter.

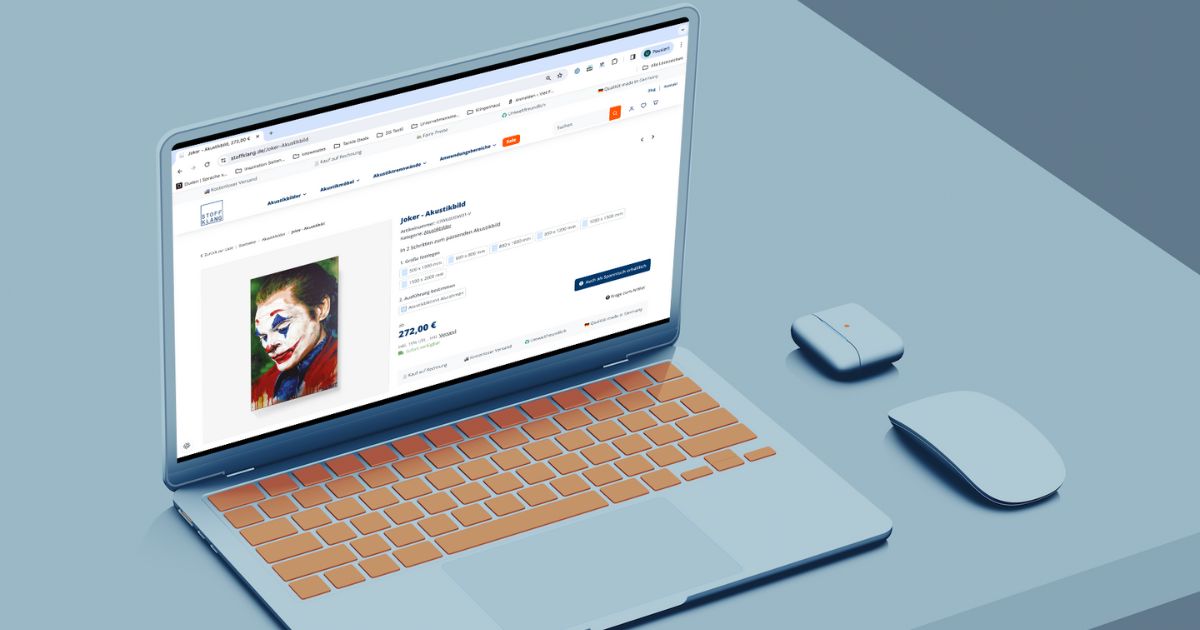
Veranschauliche Größenangaben direkt auf einem Artikelbild.
Quelle: knowmates | canva.com
Nahaufnahmen & Zoom
Stelle Deine Artikelbilder idealerweise mit Zoom-Funktionalität ein, sodass sich Interessenten auch einzelne Details anschauen können. Dadurch lassen sich
Vorteile herausstellen, wie die Verarbeitung oder Details, die den Preis rechtfertigen. Ergänze die Produktbilder ggf. mit erklärenden Bildunterschriften. Damit die Funktion nicht untergeht: Weise die Nutzer auf die Möglichkeit hin – beispielsweise durch ein Lupen-Icon oder einen kurzen Erklärtext beim Mouse-over.
Wenn Du mehrere Artikelbilder in der Galerie anbietest, schaffe einen Anreiz, dass sich die Interessenten auch alle Thumbnails anschauen. Hier reicht ein Hinweis wie Icons, Pfeile, automatische Slider oder Points, die anzeigen, dass es weitere Bilder gibt.
Tipp: Mit unserem Plugin Galeriezoom (Zoomfunktion für Artikelbilder) stellst Du die Zoomfunktion für Artikelbilder im JTL-Shop zur Verfügung. Durch Vergrößerung und Detailansichten der Produkte lassen sich Kundenfragen schnell klären und die Kaufentscheidungen positiv beeinflussen.
Besonderheiten am Bild erläutern
Nutze Bildunterschriften oder grafische Erklärungen im Artikelbild, um Besonderheiten zu erklären. Über Funktionsbeschreibungen direkt auf dem Bild gelingt ein leichteres, schnelleres Erfassen von Informationen. Zudem lässt sich die Information auf diese Weise mit weniger Text, statt in ausformulierten Produkttexten kommunizieren. Durch die Darstellung im Bild reduzierst Du außerdem das Scrollen der Interessenten zur Beantwortung von Kundenfragen. Denn Nutzer müssen nicht erst im Produkttext suchen, was das Gerät kann, welche Funktionen es bietet oder welchen Aufbau es hat.
Lieferumfang abbilden
Zeige bereits im Produktbild, welchen Lieferumfang der Käufer erhält – welches Zubehör beim Kauf enthalten ist. So weiß der Kunde, was inklusive ist oder welche Artikel er zusätzlich benötigt (Stichwort: Cross-Selling).
Verpackung
Wie die Verpackung aussieht, ist für Kunden relevant, die das Produkt verschenken möchten oder den Artikel in der Verpackung aufbewahren wollen. Obendrein ist die Verpackung bei leicht zerbrechlichen Produkten entscheidend und ein Garant für einen sicheren Versand.
Produktvideo
Mit einem dynamischen Video offenbarst Du Details, die auf Produktbildern untergehen. Zeige den Artikel in Aktion und sprich weitere Sinne des Interessenten an.
Tipp: Mit dem JTL-Shop-Plugin Video in Artikelbildgalerie (Videos und Artikelbilder kombinieren) bindest Du Videos verschiedener Plattformen in der Artikelbildergalerie auf allen Endgeräten responsive ein, optimierst die Nutzererfahrung und steigerst die Conversionrate durch eine verbesserte Produktvisualisierung.
Produktbeschreibung
Verfasse individuelle Texte und erschaffe Content mit Mehrwert. So erhöhst Du die Wahrscheinlichkeit, in den Suchergebnissen von Google & Co. gefunden zu werden. Erkläre, wie das Produkt das Leben des Käufers verbessert. Beschreibe den Artikel klar und präzise, gehe auf relevante Details ein, stelle Vorteile sowie Besonderheiten dar und gib Informationen zu Material, Größe, Farbe, Gewicht und Funktionen. Gehe auf die Vorteile ein, statt lediglich Eigenschaften aufzulisten. Wenn Du ein Material oder Feature vorstellst, überführe diese Eigenschaft in Vorteile wie „robust”, „leicht”, „langlebig”. Verdeutliche, was die Eigenschaft dem Nutzer bringt. Vermeide unnötige Fachbegriffe oder erkläre diese.

Ausführliche Produktbeschreibungen bieten eine gute Kaufberatung.
Quelle: knowmates | canva.com
Neben dem Inhalt ist auch die Form ausschlaggebend: Achte auf eine gut lesbare Schriftart mit einer ausreichenden Schriftgröße. Laut Google sollte die Textgröße auf mobilen Geräten mindestens 16 sein. Außerdem solltest Du den Text strukturieren, sodass der Nutzer beim Überfliegen bereits wichtige Inhalte erfassen kann.
Statt einer blanken Textwüste erleichtern folgende Elemente die Lesbarkeit:
- Zwischenüberschriften & kurze Absätze
- Fettungen
- Aufzählungen
- hierarchisch gegliederte Überschriften (Hauptüberschrift H1, Zwischenüberschriften H2 bis H4)
- Text durch Bilder illustrieren (Bild untermalt beschriebenes Feature)
Rechtlicher Hinweis: Gesetzliche Pflichtinformationen müssen klar erkennbar sein. Nach der Rechtsprechung musst Du diese Informationen mindestens in einer Schriftgröße von 6 Punkt angeben. Des Weiteren musst Du einige Kennzeichnungen sichtbar machen – wie z. B. die Energieeffizienz. Missachtest Du die gesetzlichen Kennzeichnungsvorschriften, drohen Abmahnungen.
Tipp: Komme der Auszeichnungspflicht rechtskonform nach und verhindere Abmahnungen mit unserem JTL-Shop-Plugin Energielabel – empfohlen vom Händlerbund (rechtssichere EU-Energielabel). Mit dem Plugin hinterlegst Du Energielabel sowie Produktdatenblätter ganz einfach in Deiner JTL-Wawi und lässt sie im JTL-Shop ausspielen. Das Plugin erkennt sogar „Fehler“ und gibt Warnhinweise aus bzw. blendet das Produkt bis zur Fehlerbehebung automatisch aus.
Zusammenfassung im sichtbaren Bereich (above the fold)
Setze alle Informationen, die das Produkt auszeichnen sowie seine Vorteile, in den sichtbaren Bereich. So können die Eigenschaften Kaufinteressenten schnell überzeugen.
Tabelle
Beantworte spezifische Fragen zum Gewicht, der Farbe, Serie und weiteren Eigenschaften übersichtlich. Falls der Artikel viele Eigenschaften aufweist, wie etwa bei elektronischen Produkten, teile die Eigenschaften in der Tabelle in Kategorien ein.
FAQ
Stelle wiederkehrende Fragen auf die Produktseite in Form eines FAQ, sodass Interessenten bereits gestellte Fragen einsehen können und beantwortet bekommen.
Tipp: Mit unserem JTL-Shop-Plugin FAQ mit strukturierten Daten (SEO-Ranking steigern + Anfragen minimieren) sowie dem Portlet | FAQ Connector [OPC Portlet] verfasst Du FAQs für häufige Kundenfragen selbst, stellst den Suchmaschinen maschinenlesbare, strukturierte Daten zur Verfügung und vermeidest proaktiv Supportanfragen.
Kundenstimmen & Bewertungen
Kunden informieren sich vor dem Kauf über die Erfahrung anderer Kunden mit dem Produkt. 63 % der Verbraucher bevorzugen Onlineshops, die Produktbewertungen anbieten. So kann auch das Lesen einer positiven Produktbewertung erst zum Kauf animieren: 65 % der Onlinekäufer lassen sich sogar nach dem Lesen einer positiven Kritik zu einem nicht beabsichtigten Kauf überzeugen. Daher sind authentische Produktbewertungen auf der Artikeldetailseite wichtig und als Orientierung bei der Kaufentscheidung hilfreich. Außerdem bauen Kundenbewertungen Vertrauen auf.
Mittels Bildern und Videos werden die Bewertungen noch glaubwürdiger. Ermögliche Deinen Kunden mit unserem JTL-Shop-Plugin Produktbewertung Plus (Kundenbewertungen für Artikel mit Bild und Video) den Upload dieser Medien und steigere die Authentizität der Bewertungen, um das Kundenvertrauen leichter zu gewinnen.
Trustsignale senden durch Gütesiegel
Neben Kundenstimmen sorgen Gütesiegel für einen Vertrauensaufbau. Gütesiegel garantieren, dass der Shop durch einen Drittanbieter umfassend geprüft wurde. Einige Siegel bieten zudem einen Käuferschutz gegen Ausfälle, durch die das Risiko für den potenziellen Käufer zusätzlich sinkt. Gütesiegel und Auszeichnungen steigern den Vertrauensbonus Deiner potenziellen Kundschaft.

Zeige Varianten als Bildbatches.
Quelle: knowmates | canva.com
Beachte bei den gewählten Trustsignalen unbedingt die rechtlichen Rahmenbedingungen. So darfst Du beispielsweise nicht mit einer Zufriedenheitsgarantie werben, wenn Du lediglich die gesetzlichen Mindestanforderungen einer 14-tägigen Rückgabefrist einhältst.
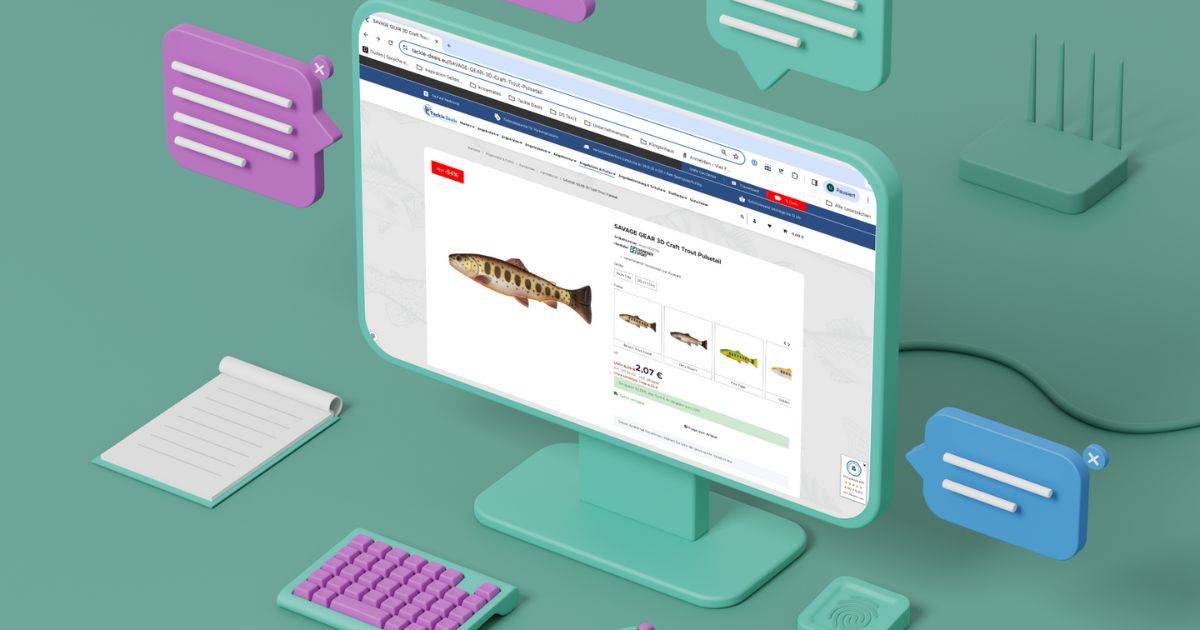
Rabatte & Vergünstigungen hervorheben
Hebe Ersparnisse hervor und weise prominent auf Sonderpreise hin. Dafür eignen sich Störer oder Badges sowie rote Zahlen, Streichpreise und ein zeitlich begrenztes Angebot bzw. begrenzte Stückzahlen, die über einen Countdown angezeigt werden. Im JTL-Shop kannst Du neben Streichpreisen auch die prozentuale Ersparnis anzeigen und Kunden zum Kauf aktivieren, die sich durch Schnäppchen animieren lassen. Auch Mengenrabatte und Staffelpreise zielen auf diesen Käufertyp ab.

Liste Staffelpreise anschaulich auf.
Quelle: knowmates | canva.com
Produktvarianten (Vater-Kindartikel)
Dein Kunde hat den Artikel in Rot gefunden, hätte ihn vielleicht aber lieber in Grün. Wenn Du Produkte in verschiedenen Varianten verkaufst, gilt: Zeige alle Versionen eines Produktes auf einen Blick. Hierfür sind Bildbatches ideal. Verknüpfe die Produktseiten der Kindartikel, zeige die Auswahlmöglichkeiten auf der Vaterartikelseite an und mache sie klickbar. Idealerweise aktualisieren sich das Produktbild und ggf. der Preis je nach Klick auf die gewünschte Variation.

Swatches erleichtern die Konfiguration von Artikeln.
Quelle: knowmates | canva.com
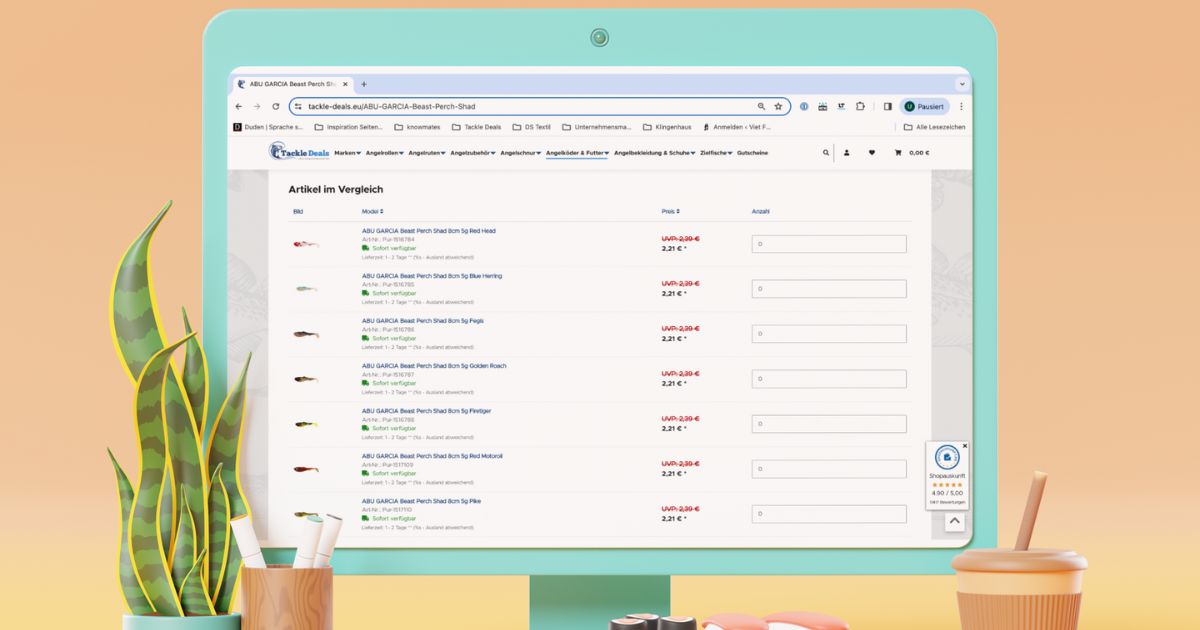
Für eine einfache Entscheidung kannst Du Produktvarianten und deren Features gegenüberstellen. Kläre, welche Variante für die Bedürfnisse bzw. Erwartungen des Käufers notwendig ist. Durch eine solche Vergleichsliste spart sich der Interessent die Klicks zu den anderen Artikelseiten sowie das eigenständige Vergleichen. Das ist viel komfortabler und verbessert somit die Customer Journey.

Vergleichslisten auf Produktseiten erleichtern die Produktwahl.
Quelle: knowmates | canva.com
Alternative & ergänzende Produkte
Schlage unter Deinem Artikel ähnliche Produkte vor oder zeige Alternativen auf. Wähle hierbei Artikel der gleichen Art, die alle Suchkriterien des Interessenten erfüllen. So stellst Du sicher, dass Du die Erwartungen des Kunden erfüllst und einen alternativen Klickweg eröffnest – ohne dass er erneut über die Suche starten muss.
Cross-Selling
Fördere den Upsell, indem Du ergänzende Artikel anzeigst, also Produkte, die das gerade ausgewählte Produkt komplettieren.
- Druckerpatronen, Papier oder Folien für einen Drucker
- passende Kleidungsstücke, die das Outfit abrunden
- weitere Dekorationsartikel aus der gewählten Serie

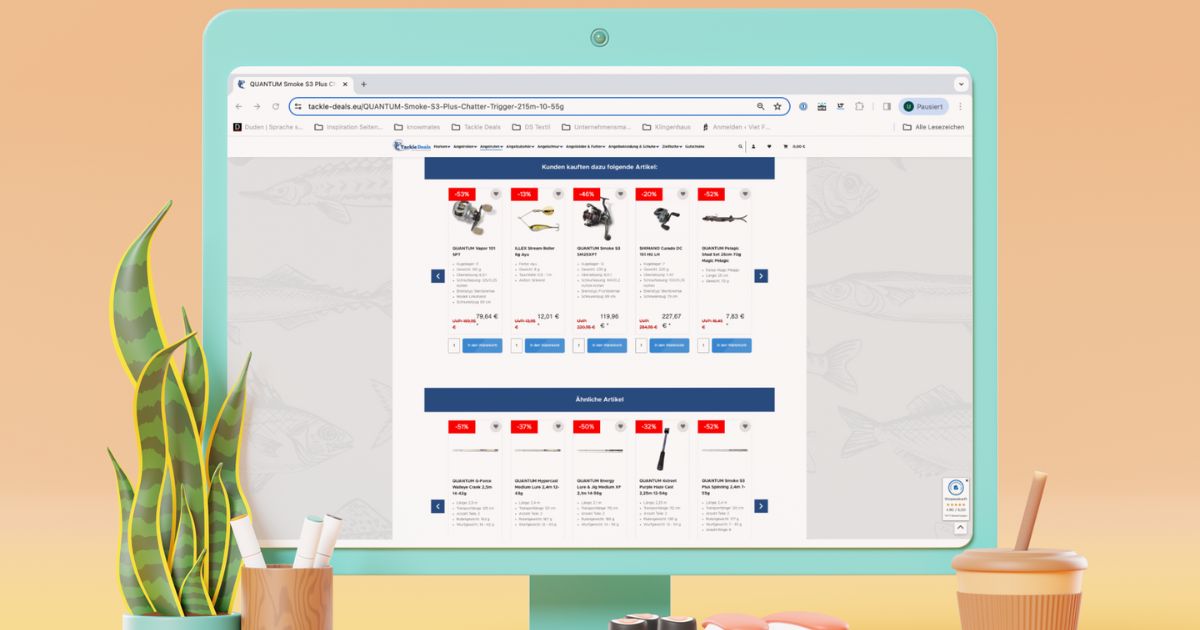
Zeige unter dem Artikel passende Ergänzungen & Alternativen.
Quelle: knowmates | canva.com
Diese personalisierten Empfehlungen sollten auf dem aktuellen Produkt basieren und es sinnvoll ergänzen. Für die Anzeige eignen sich z. B. Zubehörartikel sowie Bundles. Mit der Anzeige der passenden Produkte sparen Deine Kunden Klicks und erleben ein einfacheres Einkaufen.
Favoriten auf Merklisten speichern
Manche Interessenten kaufen nicht sofort ein, sondern merken sich Artikel für später vor. Daher ist es hilfreich, wenn Kunden ihre Favoriten in einem Merkzettel abspeichern und sich nach dem Login sofort wieder anschauen können. Idealerweise lassen sich Favoriten von der Merkliste mit nur einem Klick in den Warenkorb legen. Merklisten funktionieren im JTL-Shop nur nach Anmeldung. Durch diese kannst Du Leads sammeln und mit dem passenden Mailprogramm Erinnerungs-E-Mails, z. B. mit dem Betreff „Es befinden sich Artikel auf der Merkliste”, schicken.
Lieferzeiten & Lieferbedingungen
Verdeutliche, ob das Produkt auf Lager ist und wann die bestellte Ware ankommen würde. Du bist übrigens rechtlich verpflichtet, korrekte Lieferzeiten zu nennen. Relativierende Zusätze wie „in der Regel“ oder „voraussichtlich“ sind unzulässig. Bringe transparente, klare Zeiten und Konditionen für die Lieferung auf der Produktseite unter. Falls Du die Versandkosten nicht auf der Artikeldetailseite abbilden möchtest, empfiehlt sich ein Layer, der sich per Mouseover aufklappt. Informationen zum Versandanbieter kannst Du hingegen im Footer kommunizieren.
Wenn Du „kostenfreie Lieferung“ anbietest, hebe dies besonders hervor. Beachte bei der Preiskalkulation die psychologische Komponente, dass viele Kunden eher ein teureres Produkt erwerben würden, als Versandkosten zu zahlen. Indem Du eine „kostenlose Lieferung“ ermöglicht, senkst Du die Hürden für einen Kaufabschluss.
Einfache Konfiguration, Bestellung & Check-out
Damit Deine Kunden nach der Kaufentscheidung den Kauf auch abschließen, benötigst Du einen einfachen Check-out inkl. einer klaren Nutzerführung.
Eindeutige Preisinformationen
Versteckte Zusatzkosten, die erst im Warenkorb aufploppen, sind für den Kunden frustrierend. Damit er den Kauf nicht abbricht, solltest Du alle Preisangaben deutlich kommunizieren. Hebe auch Vergleichspreise oder Rabatte hervor und sorge für transparente Informationen rund um Versandkosten, Steuern sowie andere Gebühren.
CTA & Kauf-Button
Setze mit deutlichen Call-to-Actions (CTA) eine klare Aufforderung zum Handeln. Hierfür sind Buttons ideal, die die CTA „In den Warenkorb”, „Jetzt kaufen” oder ähnliche Appelle enthalten. Positioniere den Button stets sichtbar, sodass er nicht übersehen werden kann. Achte dabei auf eine angemessene Schaltfläche, eine große Schrift und eine Signalfarbe, die sich vom Rest der Produktseite abhebt.
Leichte Erreichbarkeit & Kontaktmöglichkeiten
Vereinfache Deinen Kunden den Kontakt zu Dir und stelle eine reibungslose Kommunikation für Rückfragen oder Unklarheiten sicher. Damit Interessenten für die Beantwortung dringender Fragen die Produktseite nicht verlassen müssen, integriere z. B. eine “Frage zum Artikel”-Funktion oder alternativ Kontaktnummer, E-Mail-Adresse für Support und Service oder eine Live-Chat-Option auf der Seite.
Ein häufiger Grund für die Kontaktaufnahme sind nicht vorhandene/lieferbare Varianten oder Artikel. Sollte ein Produkt gerade ausverkauft sein, biete eine Benachrichtigung an, wenn das Produkt wieder am Lager ist. Enttäuschte Hoffnungen verhinderst Du zudem, indem Du nicht lieferbare Artikel ausgraust. So wird auf einen Blick deutlich, dass der Kunde diese nicht bestellen kann. Idealerweise zeigst Du Alternativen in einem Pop-up-Fenster an.
Übersichtlicher Warenkorb & leichter Check-out
Gestalte Deinen Warenkorb übersichtlich, sodass Kunden schnell erfassen, was sich bereits darin befindet. Außerdem sollten Nutzer die aktuelle Gesamtsumme sehen, um bösen Überraschungen beim Check-out vorzubeugen.
Anreiz im Warenkorb schaffen
Schaffe einen Anreiz für einen höheren Warenkorb. Beispielsweise mit dem Hinweis im Warenkorb „Ihnen fehlen noch 10 € bis zum kostenlosen Versand” oder „Bestelle noch Waren im Wert von 15 €, um den 10%-Rabattgutschein freizuschalten“. So kannst Du den durchschnittlichen Bestellwert steigern.
Umfangreiche Auswahl Zahlungsanbieter
Informiere potenzielle Kunden, welche Zahlungsmittel Du akzeptierst. Best Practice ist es, die Zahlungsarten als Icon sowohl im Footer als auch auf der Artikeldetailseite zu platzieren. Zusätzlich musst Du die Zahlungsarten auf einer allgemeinen Informationsseite oder in Deinen AGB auflisten und wichtige Information zum Zahlungsablauf kommunizieren: z. B. wann und wie Deine Kundschaft zahlen kann oder wann bei einer Kreditkartenzahlung die Karte des Verbrauchers belastet wird.
Ein weiterer Schlüssel zum Erfolg liegt in der kontinuierlichen Analyse und Optimierung der Website-Performance. Durch regelmäßiges Testing von verschiedenen Elementen, wie Call-to-Action-Buttons oder Angeboten, findest Du als Händler heraus, was am besten funktioniert. Richte Deinen Blick auch auf aktuelle Trends sowie Technologien und halte Deinen Onlineshop stets auf dem neuesten Stand. Ein aufmerksamer Fokus auf unsere vorgestellten Best Practices wird nicht nur die Conversions Rate steigern, sondern auch die langfristigen Kundenbindungen fördern. Falls Du Unterstützung bei der Gestaltung Deiner Artikeldetailseite benötigst: Wir helfen gerne und optimieren Deinen Onlineshop.
Du möchtest Deine Artikeldetailseite verbessern? Lass uns über Deine Vorstellungen und Anforderungen sprechen, gemeinsam setzen wir sie um.