Was sind Core Web Vitals? – Guide zur Optimierung
Google bestätigt im Core Web Vitals-Bericht, dass die Core Web Vitals seit Juni 2021 ein Rankingfaktor sind. Ladezeiten gelten schon länger als offizieller Rankingfaktor. Step-by-Step wurden nun die Core Web Vitals als neue Parameter in die Rankingfaktoren eingeführt und sind daher ein wichtiger SEO-Trend für 2022. Diese Daten berechnen die User Experience als Faktor in die Suchmaschinenergebnisse mit ein. Wir erklären, wie Sie die Rankingfaktoren für Ihre Seitenoptimierung nutzen.
Zu den Core Web Vitals gehören drei Metriken: Ladezeiten, Interaktion und Stabilität der Seite. Laut Google sei jedoch sicher, dass der Algorithmus weniger wichtig für die Bewertung von Websites ist, die ohnehin relevanten Inhalt liefern. Eine relevante Seite wird immer noch hoch eingestuft, auch wenn sie bei den Core Web Vitals eventuell nicht allzu gut abschneidet. Die Daten geben Ihnen dennoch interessante und wirksame Optionen für die laufende Seiten-Optimierung. Denken Sie daran, dass auch die Konkurrenz laufend ihre Seiten optimiert.
Das können die Core Web Vitals
Im Laufe Ihrer OnPage Optimierung können Sie jetzt weitere genauere Analysen und Zahlen von Google mitberücksichtigen. Mithilfe der Core Web Vitals lässt sich vor allem die User Experience Ihrer Seite besser einstufen, bewerten und optimieren. Das sind die drei wichtigen Kennzahlen der Core Web Vitals:
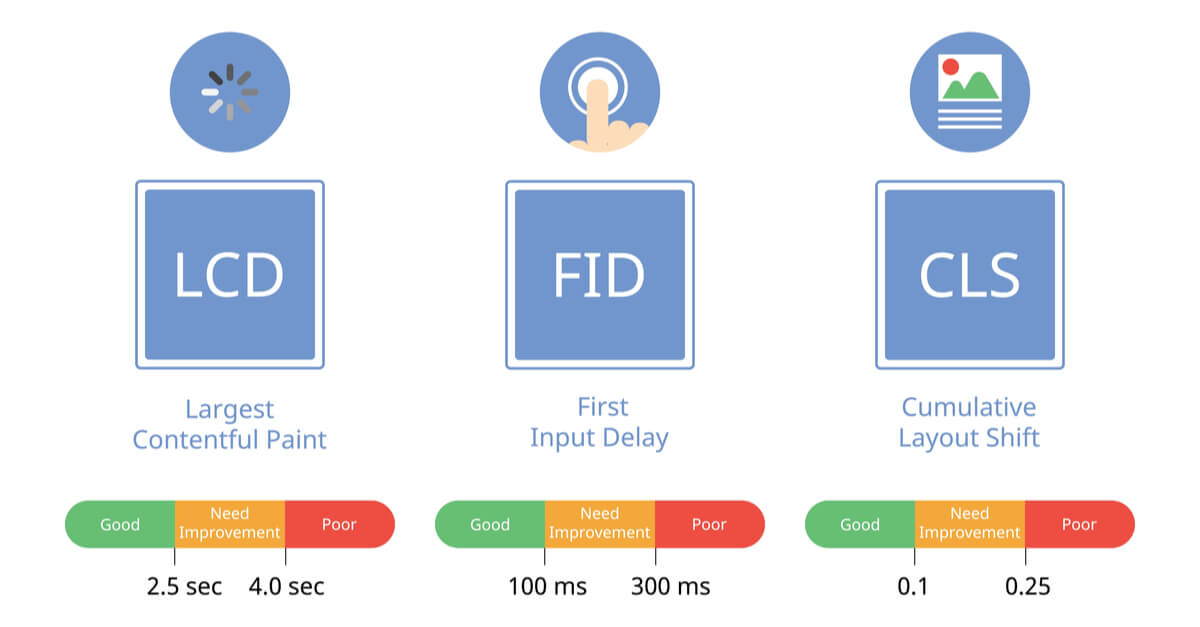
Largest Contentful Paint (LCP)
Mit dieser Kennzahl misst Google die Ladedauer der Hauptinhalte einer Seite. Um hier optimale Ergebnisse in der Suchmaschine zu erzielen und den Nutzern eine bessere User Experience zu ermöglichen, gelten Ladezeiten von 2,5 Sekunden oder schneller als gut. Hintergrund ist die steigende Absprungrate b ei längeren Ladezeiten. So belegt Google, dass die Absprungrate bei einer Seitenladezeit von 3 Sekunden bei 32 Prozent liegt, bei 6 Sekunden sogar auf 106 Prozent steigt.
First Input Delay (FID)
Der First Input Delay misst die Zeit, von der ersten Interaktion eines Besuchers (z. B. ein Klicken auf einen Button) bis zu der Zeit, in der der Browser auf diese Interaktion reagiert. Der Wert sollte unter 100 Millisekunden liegen.
Cumulative Layout Shift (CLS)
Diese Kennzahl misst die Stabilität einer Website und ob sich Layout-Elemente während der Nutzung verschieben. Der errechnete Wert liegt laut Google “zwischen null und einer beliebigen positiven Zahl – je größer der Wert, desto mehr Layoutverschiebungen sind aufgetreten”. Daher sollten Sie einen CLS-Wert unter 0,25 anstreben.
Die Statusmesswerte werden laut Google anhand folgender Grenzwerte eingestuft:
| Gut | Optimierung erforderlich | Langsam | |
|---|---|---|---|
| LCP | <= 2,5 s | <= 4 s | > 4 s |
| FID | <= 100 ms | <= 300 ms | > 300 ms |
| CLS | <= 0,1 | <= 0,25 | > 0,25 |
So nutzen Sie die Core Web Vitals zur OnPage Optimierung
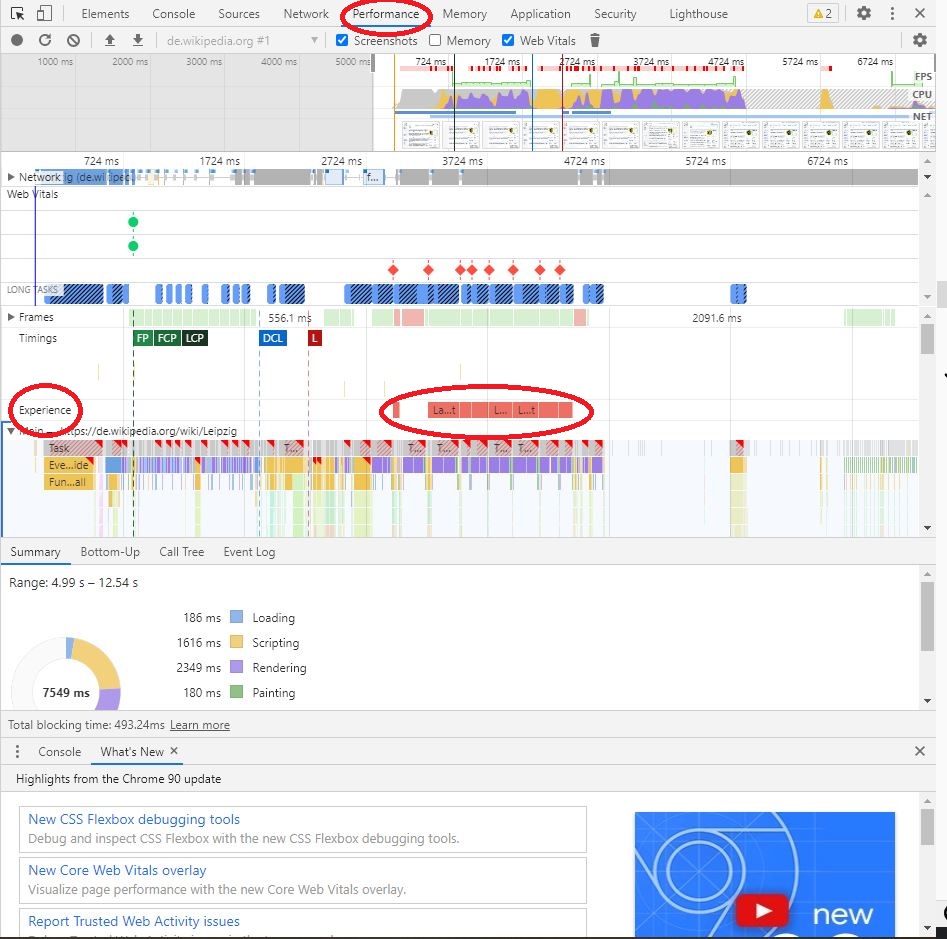
Sie können die Core Web Vitals, wenn genügend Daten vorliegen, in diversen Analyse-Tools wie Google Search Console, PageSpeed Insights oder Lighthouse abrufen oder auch direkt über den „Performance“-Tab in der Google Chrome Console. Dazu öffnen Sie im Chrome Browser das Menü, gehen auf „Weitere Tools“ und klicken im Untermenü auf „Entwicklertools“. Der Bildschirm wird daraufhin geteilt. In den Reitern der Console wählen Sie dann „Performance“. Die Daten, die Sie direkt über Chrome bekommen, stammen aus dem Chrome User Experience Report. Über Pagespeed Insights erhalten Sie weitere Daten zur Auswertung. Bei den Daten aus dem Chrome User Experience Report handelt es sich um keine simulierten, sondern echte Nutzerdaten. Es erscheinen zurzeit immer weitere Browser-Plugins zur Messung. Anhand dieser erkennen Sie auf einen Blick, ob Sie Probleme mit einer URL haben. Für WordPress liefert Google gleich konkrete Hinweise, ob Sie bei Plugins nachbessern können, um die Kennzahlen zu verbessern.
Die Kennzahlen LCP, FID und CLS geben Ihnen also konkrete Hinweise auf Nachbesserungsmöglichkeiten. Die Nutzerdaten zeigen mit einem Ampelsystem „schlechte URLs“, „zu optimierende URLs“ und „gute URLs“ an. Während die Kennzahlen auf einen Blick ersichtlich sind, ist es schon etwas schwieriger, mit diesen Informationen konkrete Optimierungsmaßnahmen zu ergreifen.
Maßnahmen zur Nachbesserung der Core Web Vitals sind nichts für Laien, denn sie erfordern spezielle IT-Kenntnisse. Wir prüfen Ihre Rankingfaktoren, ermitteln mögliche Seitenprobleme und beheben diese.
Optimierungsmaßnahmen für den Largest Contentful Paint
Um die LCP zu verbessern, müssen Sie erst einmal herausfinden, wo das Problem auf der Seite steckt. Mit den DevTools von Google Chrome können Sie eine Aufnahme während des Ladens einer Seite erstellen. Damit identifizieren Sie die größten zu ladenden Inhalte sowie ihre Ladezeiten. Woran die langen Ladezeiten der einzelnen Seitenelemente nun liegen, bestimmt auch die Optimierungsmaßnahmen. Eine langsame Serverantwortzeit können Sie mit der Nutzung eines Content Delivery Network verbessern. Auch das Caching von Assets und/oder dem HTML-Quelltext der Seite bietet eine weitere Möglichkeit.

In der Entwicklerkonsole von Google Chrome werden eventuelle Fehler der Core Web Vitals aufgeführt. Quelle: knowmates
Wenn die einzelnen Elemente (z. B. Bilder) zu groß sind und lange zum Laden brauchen, dann helfen natürlich Komprimierung oder Konvertierung in ein anderes Format, wie WebP. Mit Preload können Sie wichtige Ressourcen im Ladevorgang priorisieren. Wenn Javascript oder CSS das Rendern der Seite blockieren, dann hilft eine Minifizierung. Das gelingt beispielsweise mit entsprechenden Plugins. Die größte Arbeit macht das Aufschieben von nicht kritischem CSS und die Verwendung von inline CSS. Der erhöhte Aufwand bei der Optimierung hat aber auch den größten Einfluss auf den LCP. Das heißt im Klartext, dass CSS-Dateien, die weniger wichtig für den sofort sichtbaren Hauptteil (auch above the fold genannt) der Seite sind, zeitlich aufgeschoben werden. So werden beispielsweise Styles, die erst unten auf der Seite genutzt werden, später geladen werden und das Rendern der Seite nicht blockieren.
Optimierungsmaßnahmen für den First Input Delay (FID)
Da der FID nur mit echten Userdaten gemessen werden kann, ist ein simulierter Test über Labdaten nicht möglich. Als Alternative empfiehlt Google die TBT (Total Blocking Time) als Wert. Die TBT sollte 300 ms nicht übersteigen. Wenn Daten von Usern vorhanden sind, dann zeigt Google den FID an und auf, ob es hier Verbesserungsmöglichkeiten gibt. Jedoch nur, wenn der Browser JavaScript ausführt. Mithilfe von Web Workers können erfahrene Entwickler hier Optimierungen durchführen oder, ähnlich wie beim CSS, nicht kritisches JavaScript aufschieben.
Optimierungsmaßnahmen für den Cumulative Layout Shift (CLS)
Wenn sich Elemente wie Bilder, Texte oder Buttons im Viewport (für den User sichtbaren Teil einer Website) der Seite verschieben, zum Beispiel weil ein Element nach unten verschoben wird, da ein anderes Element darüber, etwas später nachgeladen wurde, spricht man von einem Layout Shift. Dies führt zu ärgerlichen Fehlklicks, beispielsweise wenn Sie auf einen Link klicken möchten, dann aber aufgrund des Layout Shifts auf einen ganz anderen Link klicken. Dies schmälert die User Experience. Auch hier helfen Ihnen Dev Tools. Wenn in der Analyse ein Layout Shift vorkommt, ist es Zeit zu handeln. Da es verschiedene Ursachen für Verschiebungen geben kann, gibt es auch verschiedene Lösungsmöglichkeiten. Häufig sind Bilder oder Display Ads ohne festgelegte Dimensionen schuld, denen Sie ganz einfach im Code Abmessungen (width & height) zuweisen können. Auch spezielle Web Fonts (Schriftarten) können eine Verschiebung verursachen, wenn die Fonts erst später geladen werden. Schaffen Sie Abhilfe, indem Sie die Fonts vorab laden lassen. Oder Sie nutzen CSS-Eigenschaften, die angeben, was mit einer Font passiert, wenn sie noch nicht geladen wurde. Hierfür können Sie vorab einen notwendigen Platz definieren.
Fazit zu den Core Web Vitals
Es ergibt absolut Sinn, im Laufe der OnPage Optimierung die Kennzahlen der Core Web Vitals zu überprüfen. Wie Sie sehen, gibt es viele Möglichkeiten zur Verbesserung der User Experience, die nicht nur Google, sondern auch Ihren Besuchern gefallen werden. Dennoch sind Faktoren wie interessanter Content und Keywords wichtiger als die User Experience. Ähneln sich jedoch zwei Webseiten sehr, kann die Seite mit den besseren Core Web Vitals eine höhere Platzierung erreichen. Besonders in Hinblick auf Ihre Konkurrenten sollten Sie daher an den Parametern arbeiten.
In Zukunft möchte Google die Core Web Vitals um weitere Metriken erweitern. Dabei sollen mobile Benutzerfreundlichkeit, sicheres Browsen und weitere Daten, die die User Experience betreffen, mit einfließen. Hier lohnt künftig ebenfalls ein Blick auf Ihre Daten! Falls Sie Hilfe bei der Verbesserung Ihrer Website oder Ihrem Onlineshop benötigen, dann kontaktieren Sie uns gerne!
Vorschaubild: Shutterstock/Piscine26